Successful EdTech product growth depends on strong collaboration between design and engineering teams working together throughout the development lifecycle. When these teams operate in silos, organizations accumulate technical and design debt, discover limitations too late, and create counterproductive team dynamics that slow development. This guide shows EdTech product leaders how to establish collaboration patterns that prevent costly rework, maintain team alignment, and enable sustainable scaling—whether teams are starting new projects or improving existing workflows.
In This Article:
- Why Design-Engineering Collaboration Determines EdTech Product Success
- Key Takeaways: Collaboration Costs and Success Principles
- What Are the Hidden Costs of Poor Design-Engineering Collaboration?
- How Should Design and Engineering Teams Start Collaborating on New Projects?
- How Do Design and Engineering Teams Maintain Collaboration Throughout Development?
- What If Design and Engineering Teams Need to Align Mid-Project?
- What Are the Keys to Successful Design-Engineering Collaboration?
- Frequently Asked Questions About Design-Engineering Collaboration
- Your Next Steps for Improving Design-Engineering Collaboration
Why Design-Engineering Collaboration Determines EdTech Product Success
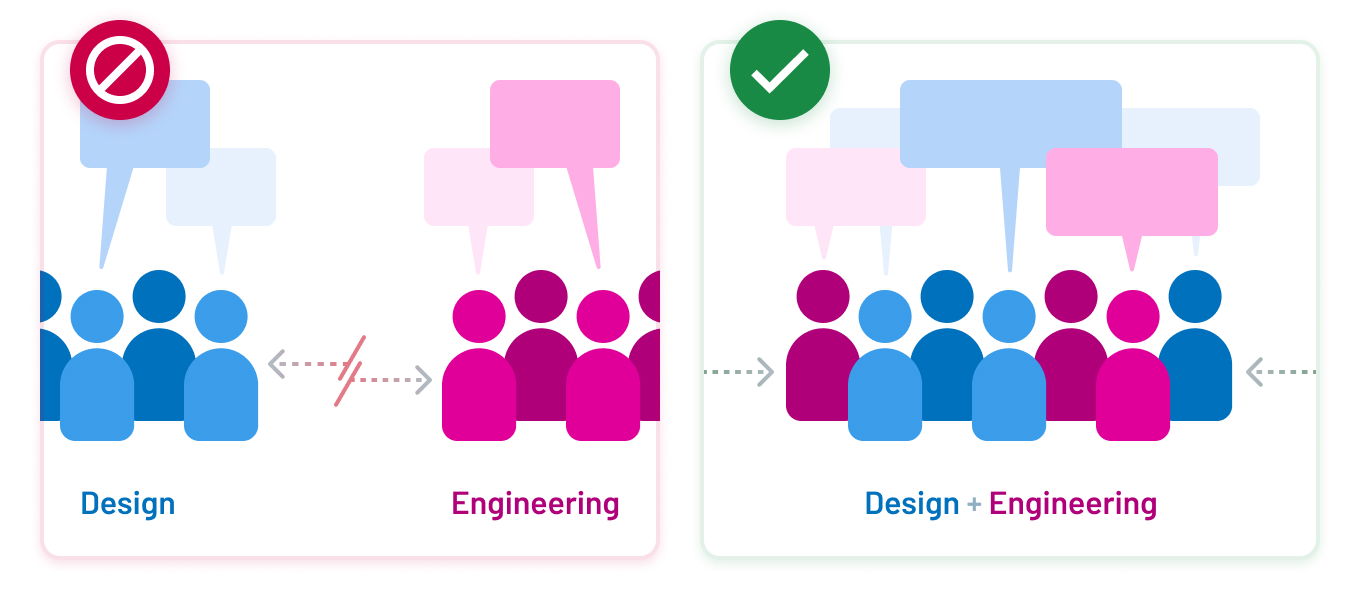
In growing organizations, the relationship between design and engineering teams can make or break product development. Many companies start with strong engineering teams and bring in design expertise later. As EdTech products scale, lurking usability problems become emergencies that tax customer support teams and divert engineering teams away from the roadmap. The most successful growing products emerge from strong partnerships between engineering and UX. Drawing on our experience working with growing organizations, we’ve identified key patterns that lead to successful collaboration between design and engineering teams.
This article is the last of a three-part series examining how EdTech product leaders can optimize their UX program for growth. Part One focuses on user research and testing strategies that build the foundation for informed decisions. Part Two explores ideation and planning processes that translate research into actionable roadmaps. Part Three examines how design and engineering teams can collaborate effectively to execute on those plans. Together, these pieces provide a comprehensive framework for scaling your EdTech product thoughtfully and successfully.
Key Takeaways: Collaboration Costs and Success Principles
- 3 Major Collaboration Costs: Accumulated technical and design debt, late discovery of limitations, toxic team dynamics
- 3 Project Starting Points: Product-led initiatives, engineering-driven innovation, design-identified opportunities
- 2 Critical Feedback Loops: Engineers advising during design phase, designers supporting during development
- 5 Success Keys: Shared goals and language, appropriate involvement, sustainable feedback loops, parallel problem-solving, rapport building
What Are the Hidden Costs of Poor Design-Engineering Collaboration?
When design and engineering teams work in silos, the consequences can be severe and long-lasting:
Accumulated Technical and Design Debt
Technical and design debt accumulate silently, manifesting as user frustration that becomes increasingly expensive to address.
The consequence: Usability problems that could have been caught early become emergencies. Customer support teams get overwhelmed with user complaints. Engineering teams must abandon roadmap work to address crises that should never have reached production.
Late Discovery of Technical Limitations
Teams discover “unknown” technical limitations late in development, forcing costly redesigns.
The consequence: Design teams invest weeks creating solutions that aren’t technically feasible. Engineering teams must deliver bad news that requires starting over. Projects blow past deadlines and budgets as teams scramble to redesign within constraints they should have known from the start.
Counterproductive Team Dynamics
Members of your teams feel out of the loop, leading to a counterproductive “UX vs Engineering” dynamic that can poison team culture and slow development to a crawl.
The consequence: Designers feel their work gets “ruined in implementation.” Engineers feel designers don’t understand technical reality. Both sides stop trusting each other. Collaboration breaks down entirely, with teams throwing work over walls instead of working together.
In our work with Macmillan Learning developing their design system, we saw how years of siloed work had created significant design debt across their product suite. Different teams working independently had created multiple ways to perform the same tasks, causing user confusion and development inefficiencies. The accumulated technical and design debt manifested as inconsistent user experiences that frustrated both students and instructors.
These issues compound over time. The longer organizations delay addressing communication gaps between design and engineering teams, the more design and technical debt accumulates. For growing companies, establishing healthy collaboration patterns early is crucial for sustainable growth.
How Should Design and Engineering Teams Start Collaborating on New Projects?
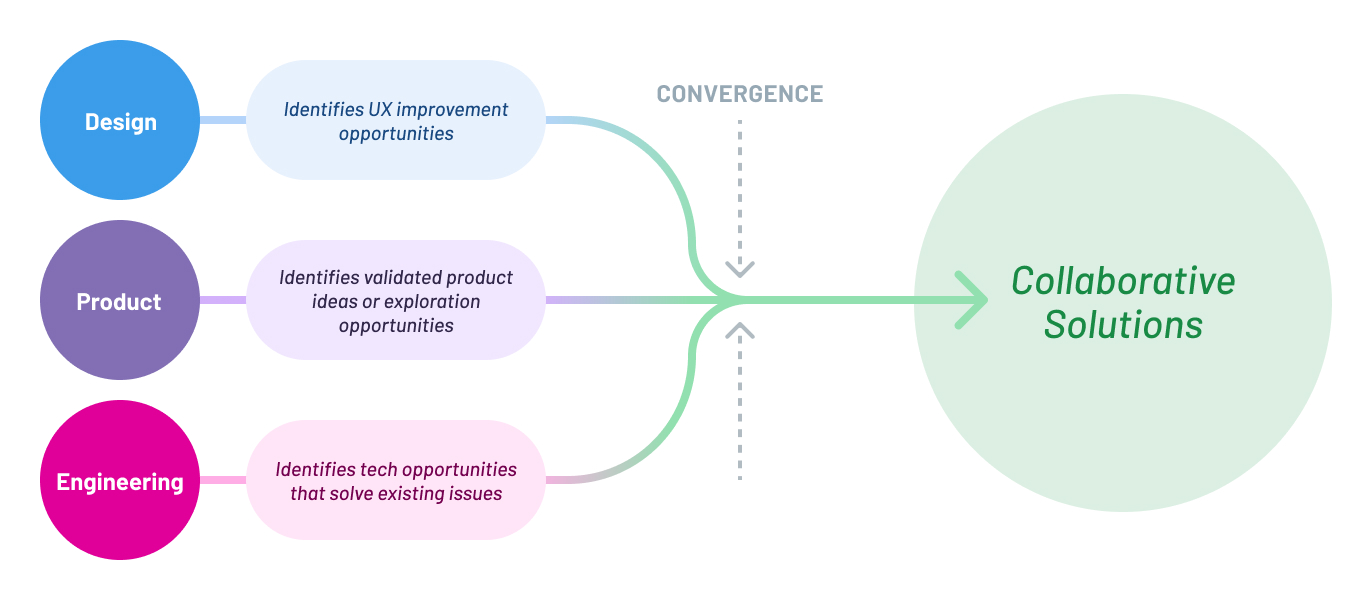
We’ve observed three common ways that projects begin, each requiring a different approach to fostering design-engineering collaboration. Understanding which path you’re on helps you establish the right collaboration patterns from the start.
Product-Led Initiatives
When product teams bring forward validated ideas or new opportunities to explore, UX can play a crucial facilitation role. Through structured activities like sketching sessions and collaborative ideation, design teams can draw out valuable insights from both product and engineering stakeholders.
Key collaboration approach: Design facilitates shared understanding between product vision and technical reality.
Engineering-Driven Innovation
Sometimes engineers identify technical opportunities to solve existing problems. They might kick things off with a proof of concept. Here, design’s role is to probe deeper through thoughtful questions: What user needs drove this solution? What constraints shaped the current approach? Look for opportunities to simplify or improve the user experience or to reduce cognitive load.
Key collaboration approach: Design helps connect technical solutions to user needs and identifies opportunities for improvement.
Design-Identified Opportunities
When design teams spot opportunities for improvement, success depends on bringing in an engineering perspective early. Rather than delivering fully-baked solutions, engage engineers in exploring the problem space together.
Key collaboration approach: Design invites engineering into problem exploration before solution commitment.
When Openfield partnered with the iClicker team on their AI Question Generator feature, we demonstrated successful product-led collaboration. The lean four-person cross-functional team included senior director of product and product engineer from iClicker, plus director of UX and UX designer from Openfield. Rather than creating separate AI specialists working in silos, they embedded AI expertise within the existing product team. This enabled rapid decision-making and deep collaboration throughout the 18-month development process, leading to iClicker’s first successful AI feature launch that became a template for future implementations across Macmillan.
Regardless of how a project starts, design teams play a crucial role in establishing shared language around goals, problems to solve, and user needs. This foundation of mutual understanding prevents misalignment down the road.
How Do Design and Engineering Teams Maintain Collaboration Throughout Development?
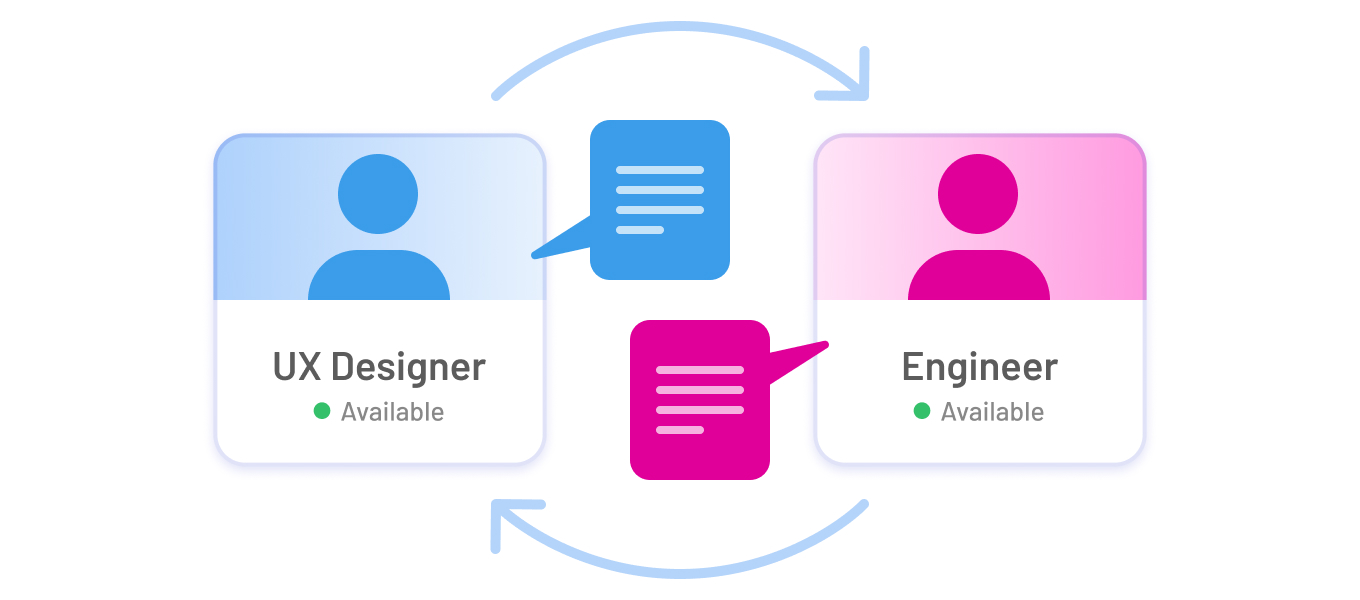
Successful collaboration isn’t just about kickoff meetings — it requires ongoing engagement throughout the project lifecycle. The key is creating sustainable feedback loops that keep both teams aligned without overwhelming them with meetings.
Listen to Engineers While Designing
During the design phase, engineers can provide invaluable input on technical feasibility and architecture implications. “At that point, it’s almost like the engineers are playing a backstop role to design,” articulated one of our Lead Designers. “They’re looking at designs to make sure that they make sense for the way the product’s architectured.”
They may also have solution ideas that have come up in their work that they can share. This also allows them to start thinking about how they would build any of the developing solutions.
What this looks like in practice:
- Engineers review designs for technical feasibility before finalization
- Engineering shares architectural constraints that shape design decisions
- Engineers contribute solution ideas from their technical perspective
- Early technical validation prevents late-stage redesigns
Be Available to Solve Problems During Development
Once development begins, the roles can flip. Designers become the backstops for engineering, ensuring the implementation maintains the intended user experience and helping tackle edge cases that inevitably emerge.
In one recent client project, ongoing communication between teams revealed that certain error messages needed UX input. While the engineering team could have created technically accurate messages, having designers involved meant the errors were presented in a way users could understand and act on.
What this looks like in practice:
- Designers review implementations to ensure user experience integrity
- Design helps solve edge cases and unexpected scenarios
- Designers provide guidance on messaging, micro-interactions, and details
- Ongoing communication catches issues before they reach users
This doesn’t mean endless meetings. Modern tools like video updates, chat channels, and asynchronous reviews can maintain alignment without overwhelming busy teams. The key is establishing clear communication patterns that work for your organization’s size and culture.
What If Design and Engineering Teams Need to Align Mid-Project?
While early collaboration is ideal, teams often need to establish working relationships mid-project. The key is to pause and align on fundamentals before proceeding:
- What business and user objectives drive this work?
- What research insights inform our decisions?
- What constraints shape our solution space?
Bringing a Design Mindset to an Engineering-Led Project
Engineering teams naturally think in solutions, while design teams focus on user needs and problem framing. When joining an engineering-led project, designers can add value by helping “peel back the onion”—moving from implementation details to core problems and opportunities.
Sometimes engineers have existing technical discoveries or proofs of concept that can accelerate the solution, but need help ensuring they truly serve user needs.
The designer’s role mid-project:
- Ask questions that connect technical solutions to user needs
- Help teams move from “how we’ll build it” to “what problem we’re solving”
- Identify opportunities to simplify or improve user experience
- Validate that technical approaches actually serve users
Seek Technical Insights and Improve Outcomes
Similarly, when designers bring engineers into an existing project, creating space for technical perspective and constraints leads to better outcomes. We’ve seen projects where late engineering involvement led to multiple redesigns due to technical constraints that weren’t considered early enough.
In one case, cross-platform development requirements meant certain features worked differently on web versus mobile, forcing late-stage compromises in the user experience.
When Openfield began working with Wolters Kluwer on CoursePoint+, user testing revealed a major disconnect between the product experience and instructors’ mental models. The product had been organized around publications (an engineering/content structure), but instructors think in terms of the classes they teach. By pausing to align around this fundamental user need, the teams were able to redesign the entire navigation structure to be course-centric. This mid-project alignment prevented further investment in the wrong architecture and led to significantly improved user satisfaction.
What Are the Keys to Successful Design-Engineering Collaboration?
Whenever and however your collaboration begins, here are five priorities to remember:
1. Establish Shared Goals and Language from the Start
Design teams play a crucial role in establishing shared language around goals, problems to solve, and user needs. This foundation of mutual understanding prevents misalignment down the road. When teams don’t share vocabulary and objectives, they end up solving different problems.
2. Maintain Appropriate Involvement from All Teams Throughout the Project Lifecycle
Collaboration isn’t just about kickoff meetings—it requires ongoing engagement throughout the project lifecycle. Engineers need to be involved during design phases. Designers need to be available during development. The level of involvement may shift, but both teams need touch points throughout.
3. Create Sustainable Feedback Loops That Respect Everyone’s Time
Modern tools like video updates, chat channels, and asynchronous reviews can maintain alignment without overwhelming busy teams. The key is establishing clear communication patterns that work for your organization’s size and culture. Not everything requires a meeting—find the right mix of synchronous and asynchronous communication.
4. Address Technical Feasibility and User Needs in Parallel, Not Sequence
The “chicken and egg” problem—should technical discovery happen first, or should design exploration lead—often depends on project specifics. But the risk of working completely separately is high. Both perspectives need to inform the solution simultaneously rather than sequentially.
5. Focus on Building Rapport and Breaking Down Silos, Regardless of Project Phase
Whether you’re starting fresh or joining mid-project, invest in breaking down “UX vs Engineering” dynamics. Create opportunities for teams to understand each other’s constraints, priorities, and ways of thinking. Strong relationships enable teams to navigate challenges together.
Frequently Asked Questions About Design-Engineering Collaboration
When should engineering teams be involved in the design process?
From the start of the design phase. Engineers can provide invaluable input on technical feasibility and architecture implications while designers are still exploring solutions. This prevents late discoveries of technical limitations that force costly redesigns. Engineers can also contribute solution ideas from their technical work and begin thinking about implementation approaches.
When should designers be involved during development?
Throughout the development phase. Once development begins, designers become backstops for engineering, ensuring implementation maintains the intended user experience and helping tackle edge cases that inevitably emerge. This includes providing guidance on error messages, micro-interactions, and unexpected scenarios that arise during build.
What if collaboration needs to start mid-project?
Pause and align on fundamentals before proceeding: What business and user objectives drive this work? What research insights inform decisions? What constraints shape the solution space? Whether bringing design to an engineering-led project or engineering to a design-led project, creating space for both perspectives leads to better outcomes than continuing in isolation.
How can teams collaborate without endless meetings?
Modern tools like video updates, chat channels, and asynchronous reviews can maintain alignment without overwhelming busy teams. The key is establishing clear communication patterns that work for your organization’s size and culture. Not everything requires synchronous meetings—find the right mix of real-time and asynchronous communication.
What causes “UX vs Engineering” dynamics and how can teams fix them?
These dynamics emerge when teams work in silos and don’t understand each other’s constraints and priorities. Designers feel their work gets “ruined in implementation.” Engineers feel designers don’t understand technical reality. The fix is building rapport through ongoing collaboration—involving each team in the other’s work, establishing shared language, and creating mutual understanding of constraints and goals.
Your Next Steps for Improving Design-Engineering Collaboration
Ready to strengthen collaboration between your design and engineering teams? Consider these starting points:
If you’re starting a new project:
- Identify which path you’re on: product-led, engineering-driven, or design-identified
- Involve both design and engineering from the kickoff
- Establish shared language around goals, problems, and user needs
- Define communication patterns that work for your team
If you’re mid-project and collaboration is lacking:
- Pause to align on business objectives, user needs, and constraints
- Create space for the missing perspective (design or engineering)
- Address the “chicken and egg” problem by working in parallel
- Build rapport and break down silos through increased communication
If you’re experiencing team friction:
- Examine where communication gaps exist in your current process
- Look for opportunities to involve teams earlier in each other’s work
- Create sustainable feedback loops using tools that respect everyone’s time
- Focus on building mutual understanding of constraints and priorities
Moving Forward Together
Growing organizations face unique challenges in balancing innovation speed with sustainable practices. The investment in strong design-engineering collaboration pays dividends through faster development, better products, and happier teams.
The longer organizations delay addressing communication gaps between design and engineering teams, the more design and technical debt accumulates. For growing companies, establishing healthy collaboration patterns early is crucial for sustainable growth—but it’s never too late to align and improve how teams work together.
At Openfield, we specialize in helping growing organizations establish effective collaboration patterns between design and engineering teams. Whether you’re bringing in design expertise for the first time or looking to level up existing practices, we’d love to help you build better products together. Reach out to schedule an introductory meeting.
This article completes our three-part series on optimizing your UX program for EdTech growth. For a comprehensive approach, be sure to read Part One on strategic research methods that build the foundation for informed decisions, and Part Two on effective ideation and planning processes that set the foundation for successful design implementation.