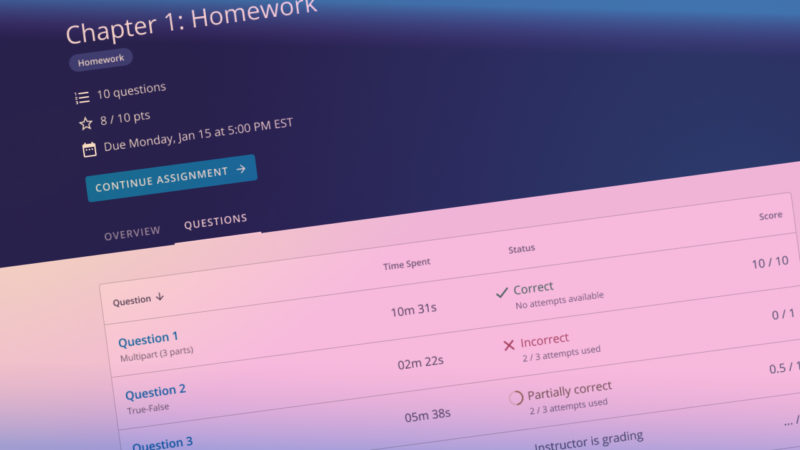
Selected Results
My working relationship with Openfield is one of the best I’ve had. I value and trust the partnership we’ve built together. We see them as another member of our team who has been instrumental in building great customer experiences with our products.
Selected clients and product teams that we collaborate with:










Insights from Openfield

Article
EdTech Growth Series | Part 1: Research strategies that build the foundation for expansion

Article
EdTech Growth Series | Part 2: Planning processes to navigate your product’s next evolution

Article
EdTech Growth Series | Part 3: Design collaboration that accelerates development

Article
9 Essential EdTech Trends Changing Product Innovation in 2025

Article
Effective UX research lays the foundation for strategic growth

resource: eBook
The Only UX-Fueled EdTech Growth Playbook You Need
Close
Close