Rapid prototyping is a cost-effective, resource-light approach to getting real-world feedback from users. Whether your product is brand new or you plan to release a significant feature revamp to a product with an existing user base, working iteratively through a rapid prototyping process allows your team to gain confidence that your ideas will truly solve your users’ problems.
Our EdTech Rapid Prototyping Package is Designed to be Fast, Flexible, and Cost-Effective
Quickly align stakeholder expectations, shorten time to launch, and get the real-world user input you need to enter the market with the strongest possible product experience. Because every product team and user base is different, this package is customizable to suit the questions you need answered.
How the Rapid Prototyping Package increases speed and accuracy ahead of launch:
- Increases confidence in prioritized features and functionality that matter most to your users
- Reduces overall product development time by getting feedback from users earlier in the process
- Reduces the chance of costly future product reworks
- Eliminates miscommunication and misalignment among your product team members and stakeholders
- Fosters collaboration and alignment between the product and engineering teams, ensuring everyone is aligned on a vision that can be built on an agreed-upon timeline
How We Tailor Your EdTech Rapid Prototyping Package to Meet Your Needs
Prior to working together, we will conduct a free initial consultation to understand the stage of your product and what you are hoping to learn. Coming out of that session, we will craft a statement of work outlining our recommendations for the types of prototypes and the number of cycles and users needed for each testing session.
Prototyping projects begin with a baseline discovery and stakeholder alignment workshop followed by a recommended prototyping plan.
Before diving into prototype creation, we conduct a comprehensive discovery and alignment workshop with your key stakeholders. This critical first step ensures we thoroughly understand your product vision, business strategy, and learning objectives for the prototyping process. Our structured workshop helps extract essential insights about your target users, market positioning, and specific goals — whether you're seeking to attract investors with a compelling MVP, validate user needs, or showcase upcoming features to institutional customers.
During this collaborative session, we:
- Define clear objectives and success metrics for your prototyping initiative
- Identify key user groups and their primary needs
- Align stakeholders on product vision and strategic priorities
- Uncover potential challenges and constraints
- Map user journeys to highlight critical interactions
- Prioritize features based on business value and user impact
Following the workshop, you'll receive a detailed prototyping roadmap that outlines our recommended approach, including prototype types, testing methodology, timeline, and expected outcomes—all tailored to your specific business goals and user needs.
Workshop and planning fees: $2,500
The type of prototypes we create and the number of testing cycles we conduct depends on the stage of your product and what you need to learn.
When crafting a customized prototyping plan for your product, we take into account a number of variables that include:
- Complexity and fidelity of the prototypes needed
- Number of testing cycles required
- Number of user testing subjects
- Number of representative user groups (ex: teachers, students, administrators, parents)
Our deep experience and expertise allow us to meet you wherever you are. To suit your specific needs, we will recommend one or more of the following types of prototypes:

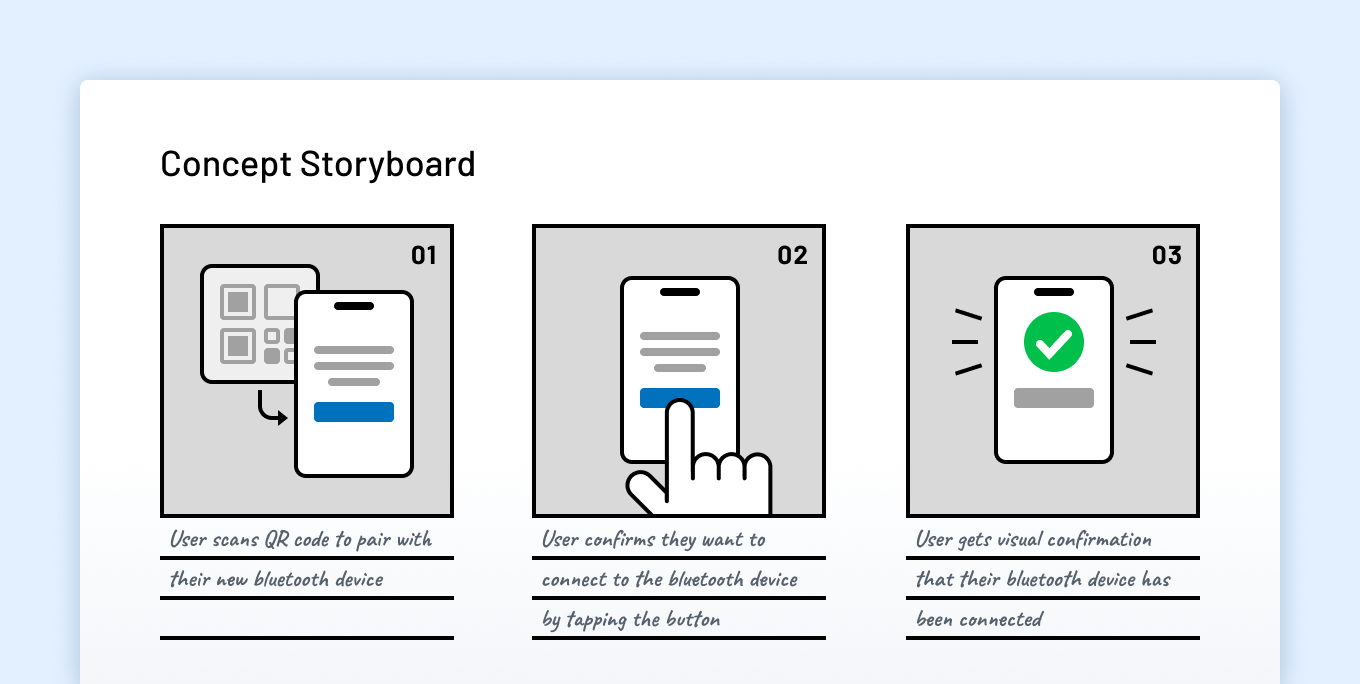
Concept Storyboarding
A series of high-level visual narratives that illustrate the proposed user interactions and experiences within a digital product or feature set that allow product teams, stakeholders and users to gain alignment and provide feedback prior to UX designers exploring and refining concepts and user flows in the lead up to creating higher-fidelity prototypes.
Fees start at: $4,500
Suitable stage
Early stages of the design process, ideation, and initial concept exploration.
Why concept storyboards are useful
Concept Storyboarding can help your team quickly visualize and iterate on ideas, gather initial feedback and make product decisions before investing significant time and resources. Because they often depict user personas engaging with key features and scenarios to communicate design concepts and user flows effectively, they are particularly helpful in gathering stakeholder alignment as well. Concept storyboards allow your team to focus on the big-picture concept and jobs your product needs to do without being distracted by minutia.
Examples
You have a concept for a new product feature and want to run it by your team and users to ensure alignment on how everyone is envisioning the idea. Concept storyboards are also useful for gauging initial user reactions to how a product or feature might meet their needs.

Low-Fidelity Prototypes
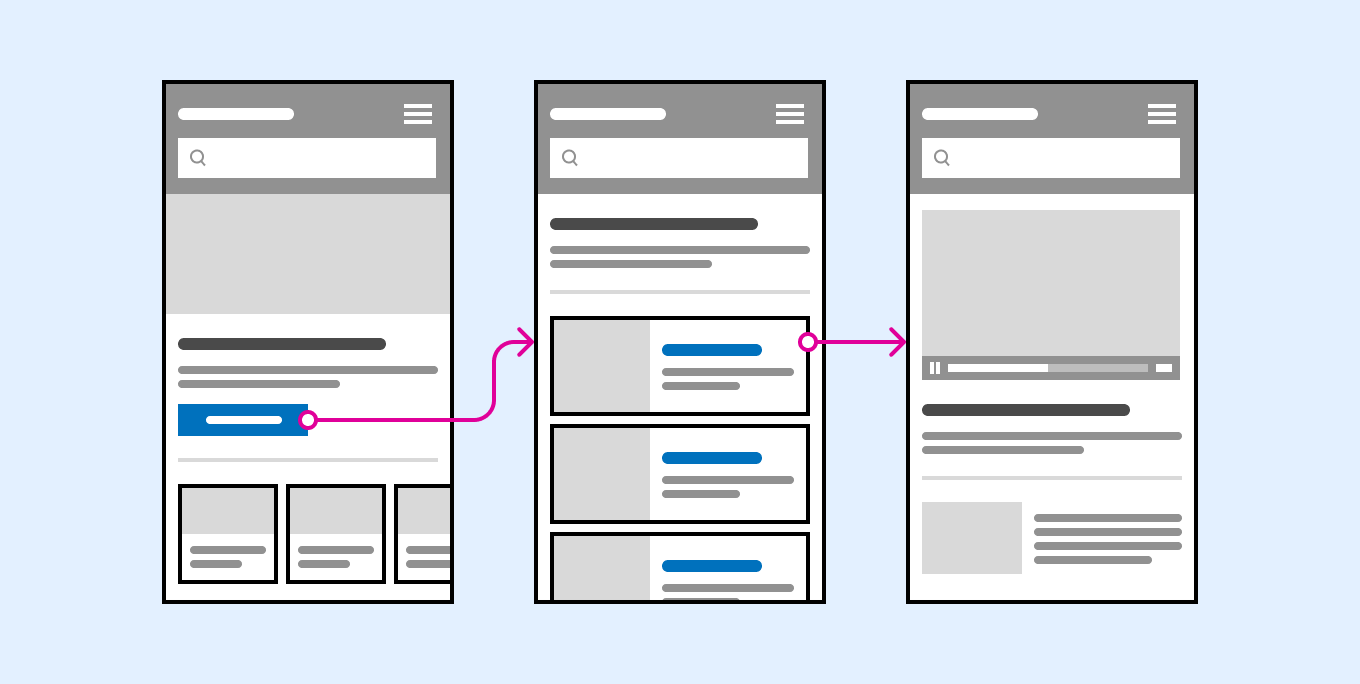
Low-fidelity prototypes offer a basic visual representation of a product, typically consisting of basic shapes, placeholders, and minimal text to outline the layout and structure of the user interface and key product flows. These prototypes define and elicit user feedback on layout, content hierarchy and overall information architecture. These prototypes are often helpful in evaluating usability and content organization.
Fees start at: $8,500
Suitable stage
Low-fidelity prototypes come into play once your team aligns on the problem you are trying to solve with a new concept or feature. These prototypes tend to be the most useful in early-to-mid stages of the design process, after initial concept exploration.
Why low-fidelity prototypes are useful
Low-fidelity prototypes help define and elicit user feedback on layout, content hierarchy and overall information architecture. These prototypes are often helpful in evaluating usability and content organization.
Example
You have alignment on the goal of a new product feature but want to test out the information hierarchy with a wireframe to ensure it’s intuitive to your users.

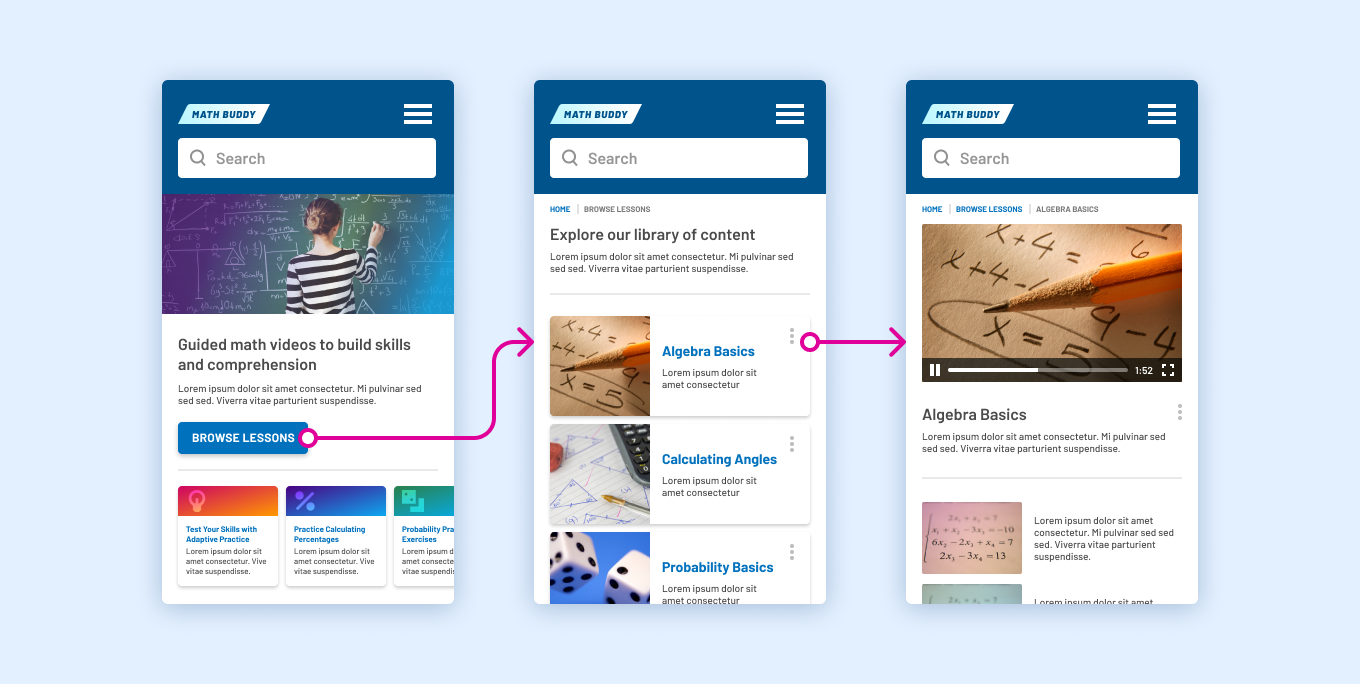
High-Fidelity Prototypes
High-fidelity prototypes provide a more realistic representation of your design with interactive elements, usually created using prototyping tools such as Figma. While they don’t address every path or interaction, high-fidelity prototypes do cover your main user flows, incorporating visual elements such as color, typography and branding. These are especially useful to simulate user interactions, test task flows, evaluate usability and gather more detailed feedback on functionality and user experience.
Fees start at: $8,500
Suitable stage
High-fidelity prototypes are suitable for mid-to-late stages of the design process, after wireframing and initial testing.
Why high-fidelity prototypes are useful
To simulate user interactions, test task flows, evaluate usability and gather more detailed feedback on functionality and user experience.
Example
Your UX research team needs to test your product’s onboarding process with a design that closely mimics the desired user experience.
Who the EdTech Rapid Prototyping Package is Ideal for
Start-ups and Early-stage Products
Early in your product life cycle, it can be difficult to bring your product vision to life in the form of prototypes. At this stage in your evolution, you may not have UX resources on your team or lack a trusted external UX research and design partner to guide you through the process. Rapid prototyping is an ideal way to carefully control expenditures associated with more lengthy UX design development. Or maybe the design of your early-stage EdTech product has been engineering-led and you feel it's time to add a UX research and design power boost to the mix in order to reach a new level.
Mid-stage Products
Many growing EdTech products reach a point where they identify the need to make significant changes in order to go to the next level. You may be making progress toward your goals, but limitations associated with UX or the underlying technology threaten to halt your ability to capitalize on everything you’ve built to date. Many growing product teams, whether they’ve hired a small UX team or not, still prefer to partner with an outside partner like Openfield to help provide an outside perspective and the ability to move more quickly alongside their teams.
Mature, Market-dominant Products
We’ve all heard the phrase “think like a start-up”. While the benefits to early- and mid-stage products are clear, Openfield works with many larger product teams to help create prototypes that will enable them to make smarter decisions and release new products and features more quickly.
Why Working with Openfield Makes Sense
Founded in 2006, Openfield is a UX research and design partner focused solely on EdTech. Our work with EdTech teams like yours has made product experiences better for millions of users.
Our expertise has been forged by over 40,000 hours of conducting user interviews, observational studies, surveys, prototype testing, and co-creation workshops that have allowed us to synthesize findings into actionable plans that EdTech product leaders like you use to make more confident decisions.
-
40,000+ hrsEdTech user research
-
130,000+ hrsOverall EdTech UX
-
2 million+Have used products we work on
The release of a new product or feature is a precarious moment for EdTech leaders such as you. Delivering the best possible user experience out of the gate is critical to succeeding in the market. With the EdTech Rapid Prototyping package, Openfield can help you maximize your chances of success while reducing your risks of future product development pain.
-

Brian Keenan
As a Co-founder of Openfield, Brian’s focus is helping business leaders understand how UX research and design can help them increase speed to market, while reducing risk and waste. He is an avid student and practitioner of landscape photography, which pairs well with his love of road tripping and exploring vast and wild destinations.