Transform User Problems into User Delight
Most EdTech teams know something isn't working — but knowing what to fix, how to fix it, and in what order requires specialized expertise.
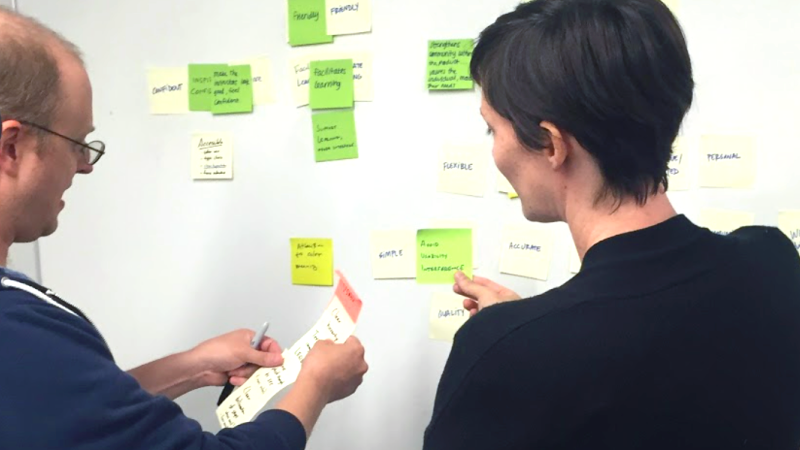
Pinpoint Real User Problems
Our Research & Testing services can help you pinpoint what's actually broken and why.
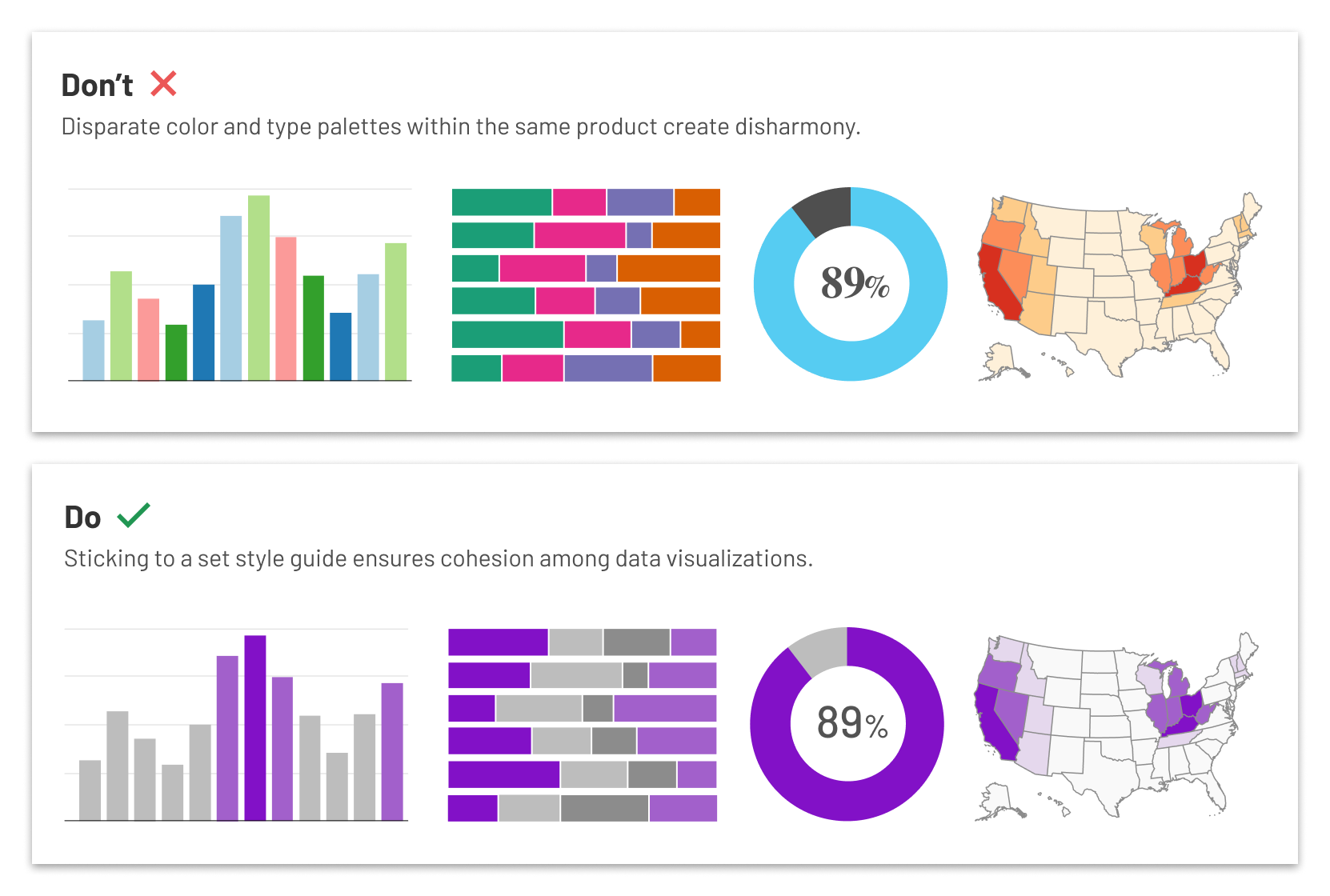
Learn MoreMake Confident Product Decisions
Our Ideation & Planning services help you prioritize roadmap updates with business justification.
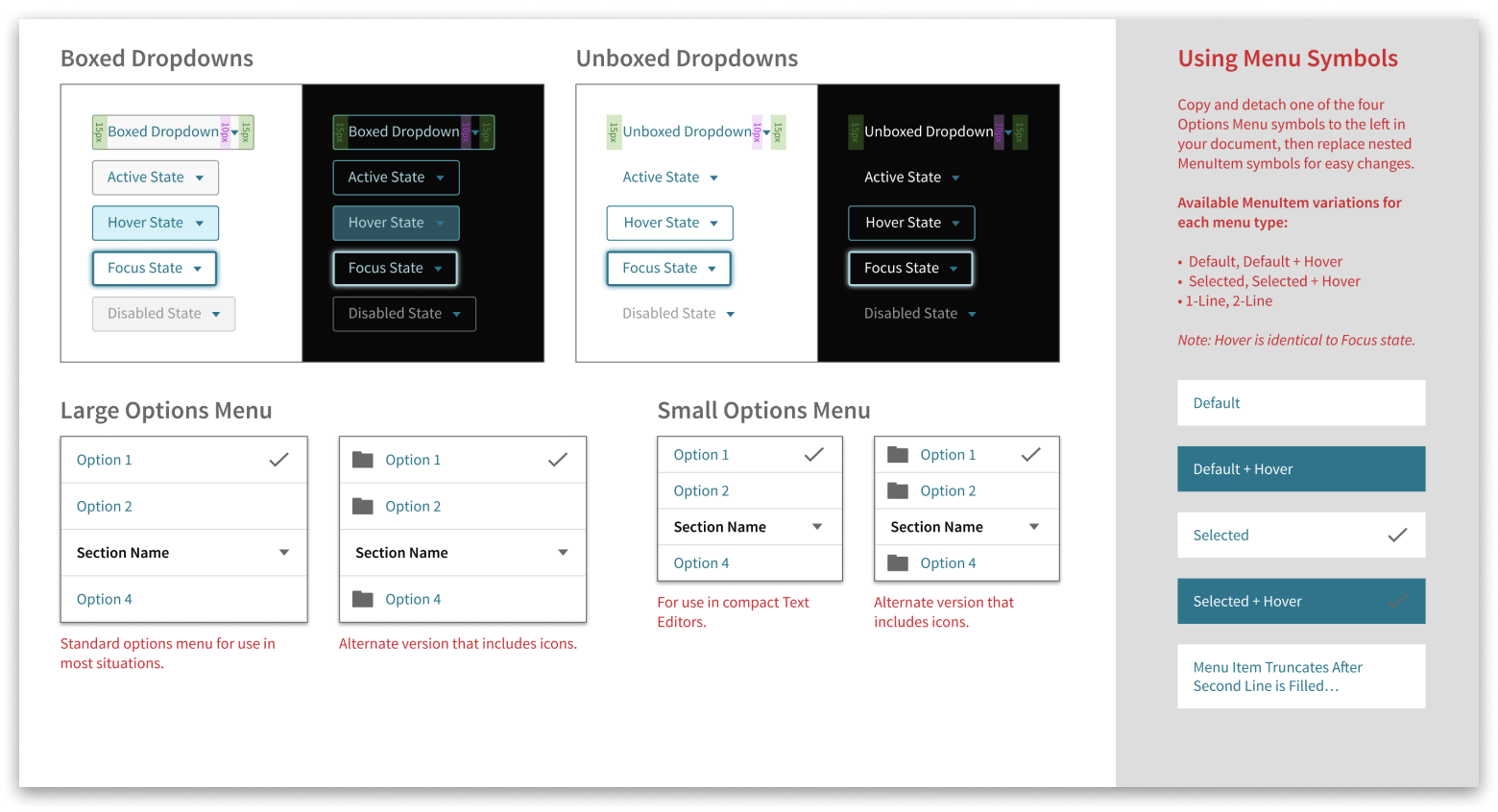
Learn MoreDesign and Validate Before You Build
Our Design & Prototyping services help you reduce engineering risks and costly reworks.
Learn MoreClose
Close