You know the value of usability testing, but are you prioritizing learnability testing, too? Measuring your product’s learnability, which is essentially the time it takes for users to acclimate and become efficient at its related tasks, is just as important as testing overall usability. However, learnability is rarely tested or represented in traditional usability tests.
Overlooking learnability is short-sighted. If users can’t get beyond the onboarding stage of using your product, how can you expect them to integrate it into everyday usage?
It’s not realistic to expect your users to immediately pick up every aspect of your user interface, but there are certain tactics you can rely on to gauge a product or task’s overall learnability when designing complex workflows. Keep the following considerations in mind when testing learnability.
4 Tips for Testing the Learnability of Your EdTech Product
1. Start with user heuristics
Before conducting a learnability test, cover your bases with standard user heuristics. They’re the principles that measure the usability of your product and can give you a headstart on learnability, too. Here are the ones that influence learnability the most:
Match between system and real world
The language and concepts you’re using in your product must be easy for your user to understand. If you’re using a lot of jargon or images that would be unfamiliar to the average user, it will create confusion. This disconnect impedes your user’s acclimation to your product.
Consistency and standard
As lofty a goal as it is to set the standard, your users’ expectations are ultimately informed by similar products. You increase users’ cognitive load if your product’s words or actions aren’t consistent with those of other products.
Recognition over recall
Make sure your user interfaces rely on your user’s recognition as opposed to their memorization. Users shouldn’t have to recall previous information or contexts as they navigate from screen to screen. User actions and options should be visible and easily accessed throughout user flows. Otherwise, you create frustration among your users.
2. Aim for immediate learnability, but don’t sweat user friction
In typical usability tests with complex workflows, it’s not uncommon to see your participants encounter friction at first. This may lead your team to believe that a perfectly learnable task is unusable.
Not so fast. Aside from dropping a perfectly usable concept, another mistake you could make is bombarding users with in-your-face onboarding or over-explanation of a feature to guarantee it’s easy to pick up “out of the box.” But that potentially leads to a different type of user frustration. Especially with complex workflows.
If your EdTech has complicated workflows or multiple product integrations, it will take multiple sessions for users to learn your user flow, so trust the user will continue to discover how to use the product with time.
The learning curve
How many more sessions does it take to learn a user flow before your user drops your product entirely? That’s up to your team to measure. In general, the goal is for users to become efficient at a task in the shortest amount of time possible, given the complexity of the task.
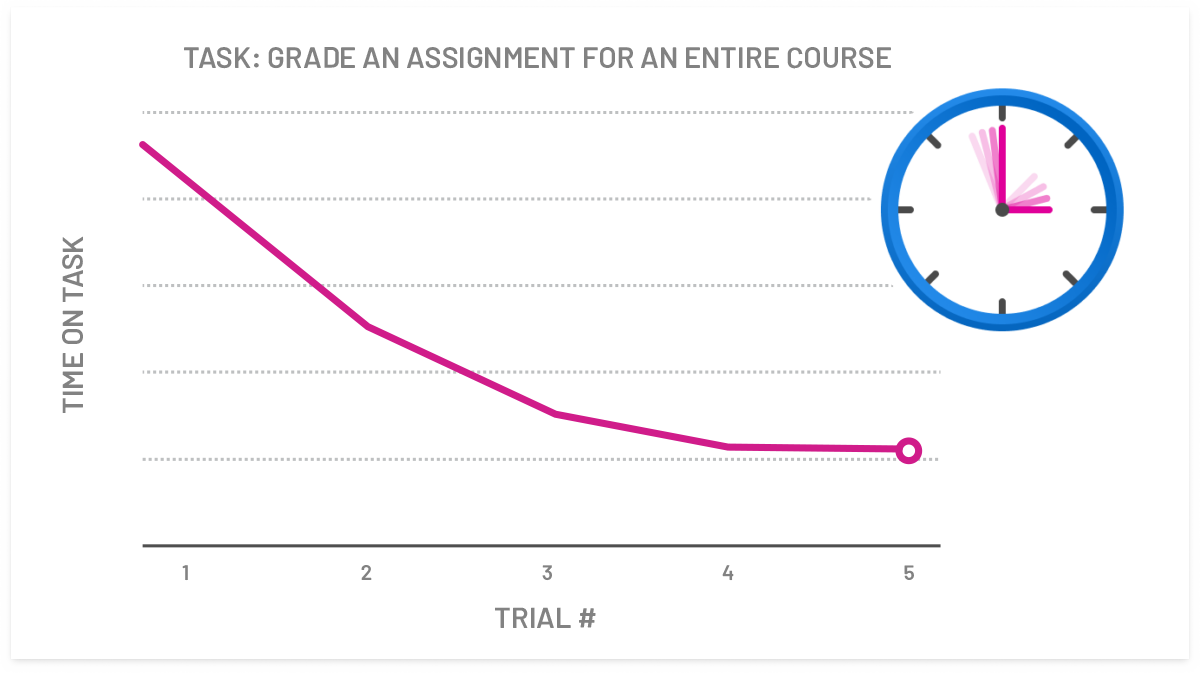
You have probably thought about learning curves before. When it comes to learnability, that learning curve is literal. Let’s say one of your user tasks is to grade an assignment for an entire course. The learning curve may look a bit like this.

The point at which the curve flattens to a line indicates your user has reached maximum efficiency for that task. They are now completing the task in the same amount of time as in previous trials. When thinking about the ideal learning curve, consider how often users will be doing that particular task and how complex it is.
2. Use the right metrics and methodologies
Since learnability is a function of acclimation to a product over time, consider multiple testing sessions with the same group over a period of time. Ideally, these sessions occur at the frequency you expect your users to be completing the task in real life. For example, if you’re testing an assignment flow that you expect your instructors to use once a week, make sure your testing sessions occur at that frequency.
Another tip to make your testing sessions more efficient is to test a group of similar tasks in one session. This approach can expedite the testing process and shed insight into how a user improved their efficiency with a task in the time since they first encountered it. During these sessions, measure the time it takes for the user to complete the task so you understand whether your participants are becoming more efficient at the task. If your users are completing a task in one session without breaks, it’s a good indicator that your product is learnable.
3. Prioritize which tasks to test for learnability
Testing the learnability of a one-time task is likely a waste of your team’s time. Instead, prioritize learnability tests for tasks that are frequent and fundamental to the user’s experience. Difficult and unlearnable tasks that are high-value or high-frequency make it hard for users to justify using your product. And let’s be honest: they have plenty of other EdTech to choose from if yours isn’t learnable enough.
Administrative, everyday tasks are often the tasks worth prioritizing. For example, if an instructor using your product has difficulty creating and assigning an activity to students, they may try to stick it out — initially. But if the task is still unlearnable after one or two more attempts, the likelihood of that user leaving your product for a different solution increases.
To prioritize your learnability tests, user test the onboarding experience. The test will reveal which tasks are worth spotlighting.
4. Conduct learnability testing with new and existing users
In some instances, a task might be easier to grasp for certain kinds of users. For example, there may be a task that new users learn more quickly while existing users struggle to learn a new pattern. These kinds of disparities are particularly common with power users. Power users have a mental model built around the existing constraints of your product. They’re more likely to experience friction with a new feature or user interface change.
Keep Your EdTech Users for the Long Haul
Knowing how (and when) to appropriately test and measure the learnability of a feature or ecosystem in a product enables your UX and product teams to make informed decisions about how to improve your EdTech products. And the improvements made in those early stages of the design process secure product loyalty among new and existing users alike.
Make learnability testing a priority as you do with usability testing and your team is bound to create essential EdTech.
